Setting up Stripe
Setting up Stripe for your Supabase project. Learn how to create products, webhooks, and more.
For Nextbase Pro and Nextbase Ultimate Users
There is a much simpler way to set up payments for Nextbase Pro and Nextbase Ultimate users. You can skip the rest of this page. Please follow this guide to set up payments for your Nextbase Pro and Nextbase Ultimate users.
For Nextbase Essential Users
Since there is no admin panel for Essential users, you will need to set up payments manually in Stripe.
Create a Stripe account
Go to the Stripe website (https://stripe.com/) and click on the "Sign Up" button in the top right corner. Follow the prompts to create a new account. You will need to provide your email address and choose a password. Once you have created your account, log in and complete the onboarding process. You don't need to setup everything while you are setting up.
Enter Test Mode
By default your account will be in Test Mode. This means you can test your integration without processing real payments. You can switch to Live Mode when you are ready to start processing real payments.
If you are not in Test Mode, you can switch to it by clicking on the Test Mode toggle in the top right part of your dashboard.
Get your API keys
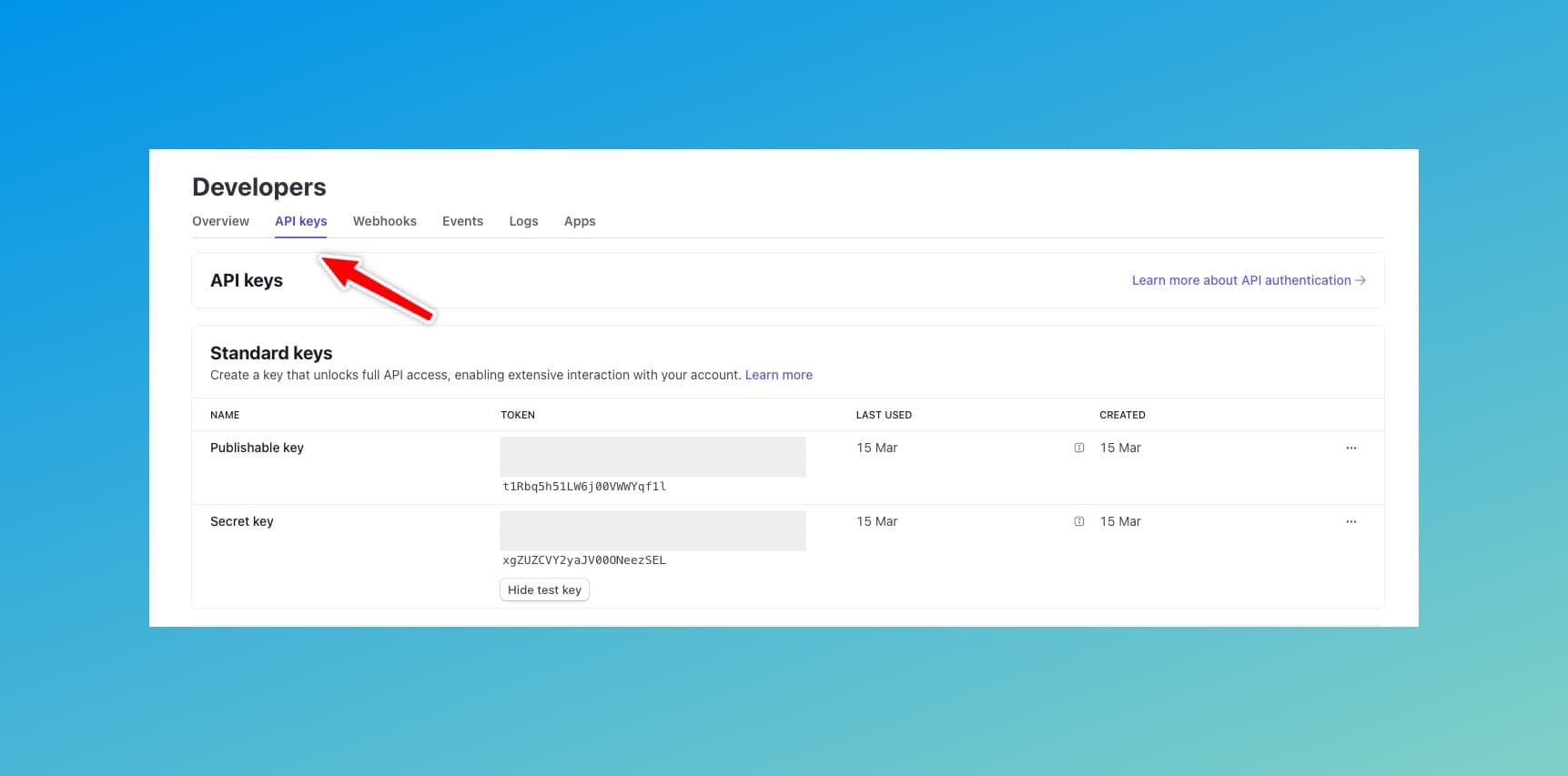
Once you have setup stripe, head to the Developers section and in the Keys section, grab the Secret key and Publishable key from there. Save them to a secure location. You will need them.

So as of now you have two keys.
STRIPE_SECRET_KEY=sk_test_...
STRIPE_PUBLISHABLE_KEY=pk_test_51...If you are using Nextbase Essential, then continue the rest of the guide. If you are using Nextbase Pro or Ultimate, then there is an easier way to setup Stripe. You can skip the rest of the guide and go to the Setup Stripe products using admin panel section.
You can still use the rest of the guide to setup Stripe. But checkout the admin panel link. We think it is way easier.
Setup Webhooks for local testing
Webhooks are a way for you to receive real-time updates from Stripe. You can use webhooks to receive notifications when a payment is made, when a customer is created, and more. This is important for your Supabase project to know when a payment is made so that you can update your database accordingly.
You can use webhooks to also track product and price updates in your app. It has already been configured in Nextbase.
In Nextbase, we have configured a webhook endpoint at /api/stripe/webhooks. This is the endpoint that Stripe will send the events to. But for Stripe to send events to your local machine, you need to expose your local server to the internet. You can use a tool like ngrok to do this, which can be more flexible, but you can also use Stripe CLI to trigger fixture events and test your webhook locally.
Setting up using Stripe CLI
- Install the Stripe CLI from here.
- Login to your Stripe account using the CLI.
stripe loginThis will ask you to open a link in your browser. Once you have logged in, you can close the browser and return to the terminal.
- Forward the webhook events to your local server.
stripe listen --forward-to localhost:3000/api/stripe/webhooksThis will give you a webhook signing secret. Add this to your .env.local file.
STRIPE_WEBHOOK_SECRET=whsec_...- Trigger the following events to create your product and price.
stripe trigger product.created
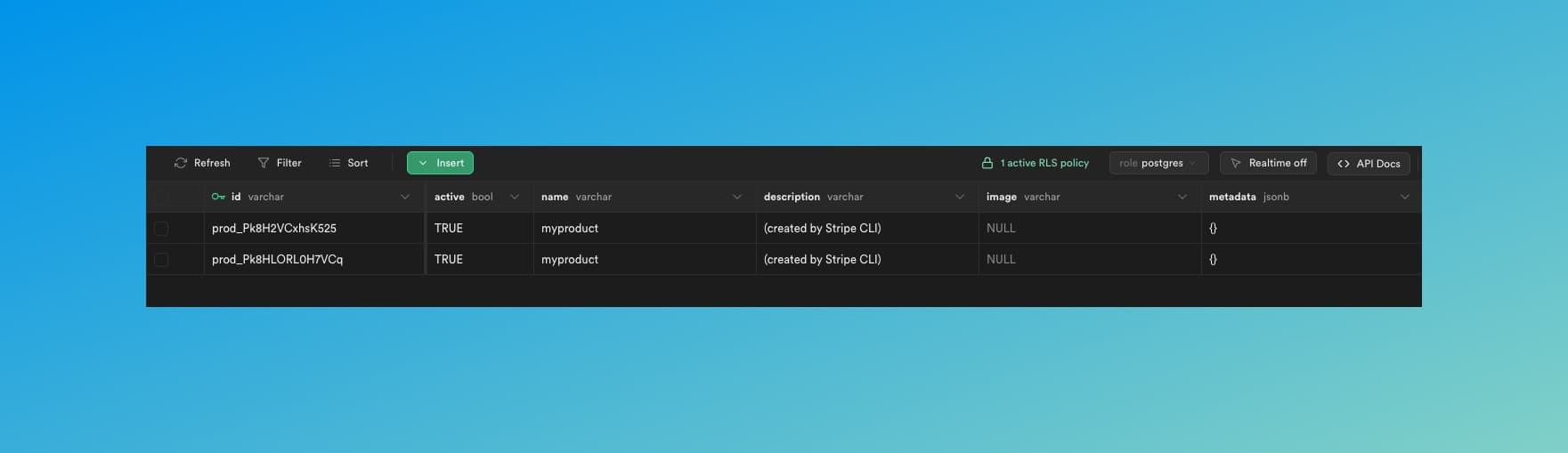
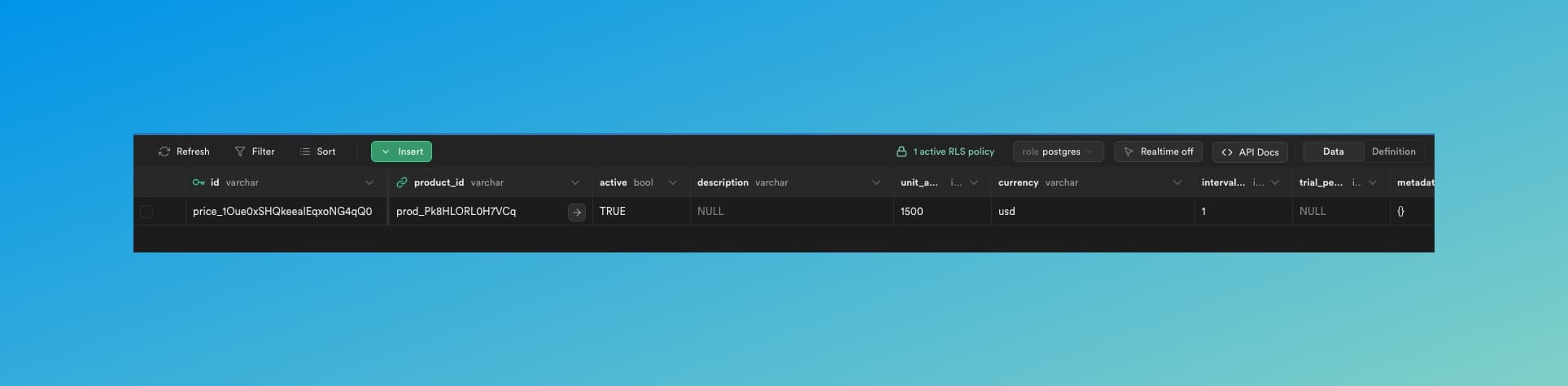
stripe trigger price.createdConfirm that you see the events in your terminal and the products and prices are created in supabase. Here is how they might look like in your supabase studio. You can visit http://localhost:54323 and look at your table editor to confirm.


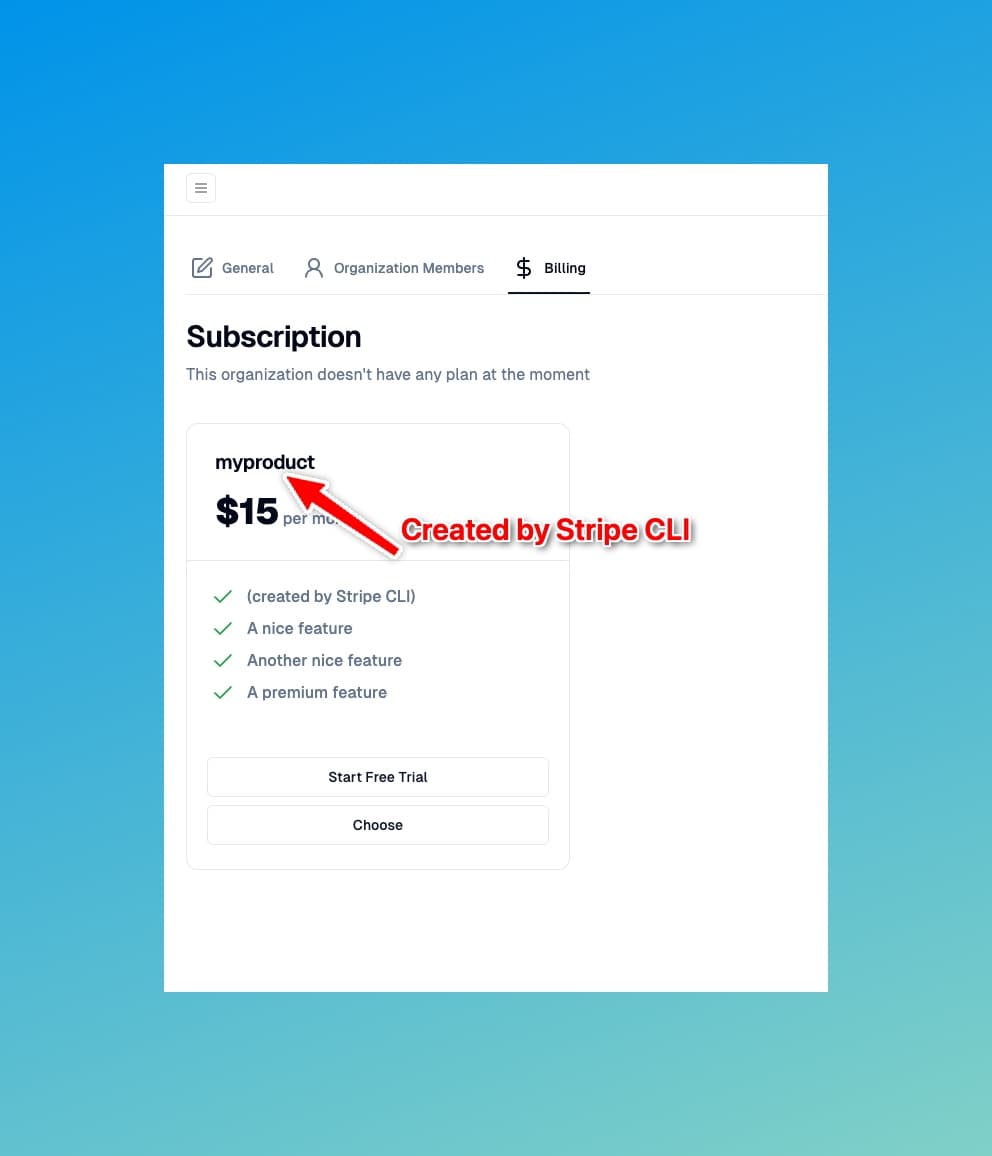
- Now as your dev server is already running. You can go your app and head over to the organization billing page and you can see the created product with its price there.

Test out the Free Trial option and the Choose option to see if the payment is successful. Use test payment methods and test card numbers from here.
Setting up using Ngrok
- With the dev server running, go to the stripe developers -> webhooks section. The steps are the same as in the previous section. However instead of listening to the events locally and triggering fake events, we will create the products directly in Stripe.
- Run a service like ngrok to expose your localhost to the internet. Grab the URL. (e.g.
https://12345678.ngrok.io) - Create a webhook endpoint and set the url to your ngrok url. (e.g.
https://12345678.ngrok.io/api/stripe/webhooks). Select all events.
Make sure that ` All events ` are forwared to our webhook listener. (Select the checkbox suggesting to select all events).
Start creating products
Now create a couple of Products in Stripe, also make sure to create prices for each of the products.
Our database will automatically stay in sync with Stripe and create the necessary rows in the database.
Setting up Supabase Locally
Learn how to set up Supabase locally for development. This guide will show you how to pull the Docker image and set up the environment variables for your Next.js application.
Dev environment
Setup your dev environment for the Supabase Stripe Starter Kit. Link your repository to Supabase, setup env variables, and run your dev server.